Before building your first extension make sure you have Node.js & Git installed, then install Yeoman & VS Code Extension Generator using following:
npm install -g yo generator-code
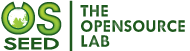
Now generate a scaffolds a TypeScript or JavaScript project ready development. Run the generator and fill out few fields for project:
yo code

Go inside extension's directory and Install dependent npm modules with:
npm install
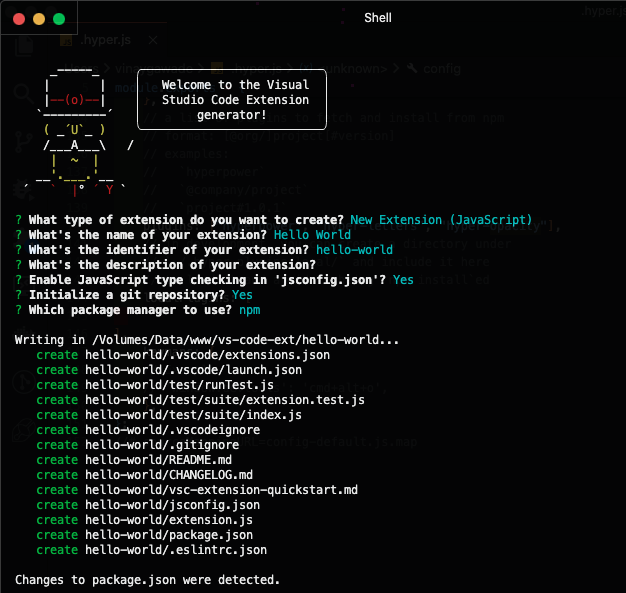
Read vsc-extension-quickstart.md from extension's directory to get the idea about directory structure.

We can execute our extension inside the VS code editor by pressing F5. This will compile and run the extension in a new Extension Development Host window.
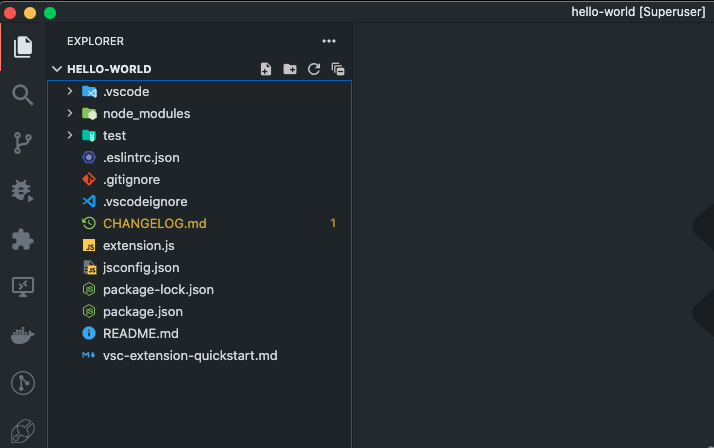
Once new window is opened you can run the Hello World command from Command Palette(⇧⌘P) :

Once command is executed you should see the Hello World from Hello World! notification showing up. Success!

Developing the extension
Let's see how we can change our output message:
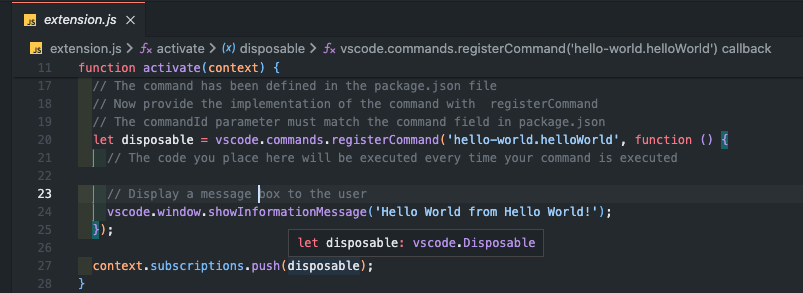
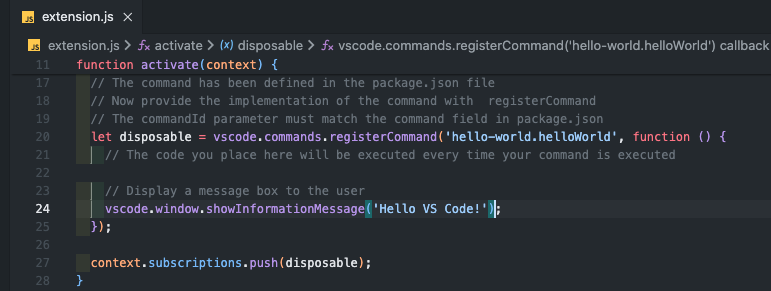
- Change "Hello World from Hello World!" to "Hello VS Code!" in extension.ts
- Run Developer: Reload Window in the new window.
- Then run again the Hello World command.


Now we should see the updated message showing up.
Here are some more information how you can develop this extension
- Contribute another commands that displays current time in an information message.
- Contribution points are static declaration you make in the package.json Extension Manifest to extend VS Code, such as adding commands, menus, or keybindings to your extension.
- Checkout more VS Code API to know more.
In this blog, we mainly describe how to develop VS Code extension with JavaScript. We also can use TypeScript because we believe that TypeScript offers the best experience for developing VS Code extension.
Here's the github repository :- helloworld-sample
This is also a good time to review UX Guidelines so you can start designing extension user interface to follow the VS Code best practices.